UI Design & Prototyping
I have designed clear and usable interfaces for many kinds of websites and apps. My role as a designer is typically concerned with exploration, definition, and the establishment of visual hierarchy, implied functionality, and navigation systems. My role has typically not extended to high-fidelity visual design, but I do have experience working within established design systems.
My preferred tools include Whimsical for low-fidelity exploration, Figma for wireframing and prototyping, and InVision for prototyping.
Included on this page
Shedd Aquarium ecommerce system
Xometry marketing website
Voyce Android app
Shedd Aquarium ecommerce system
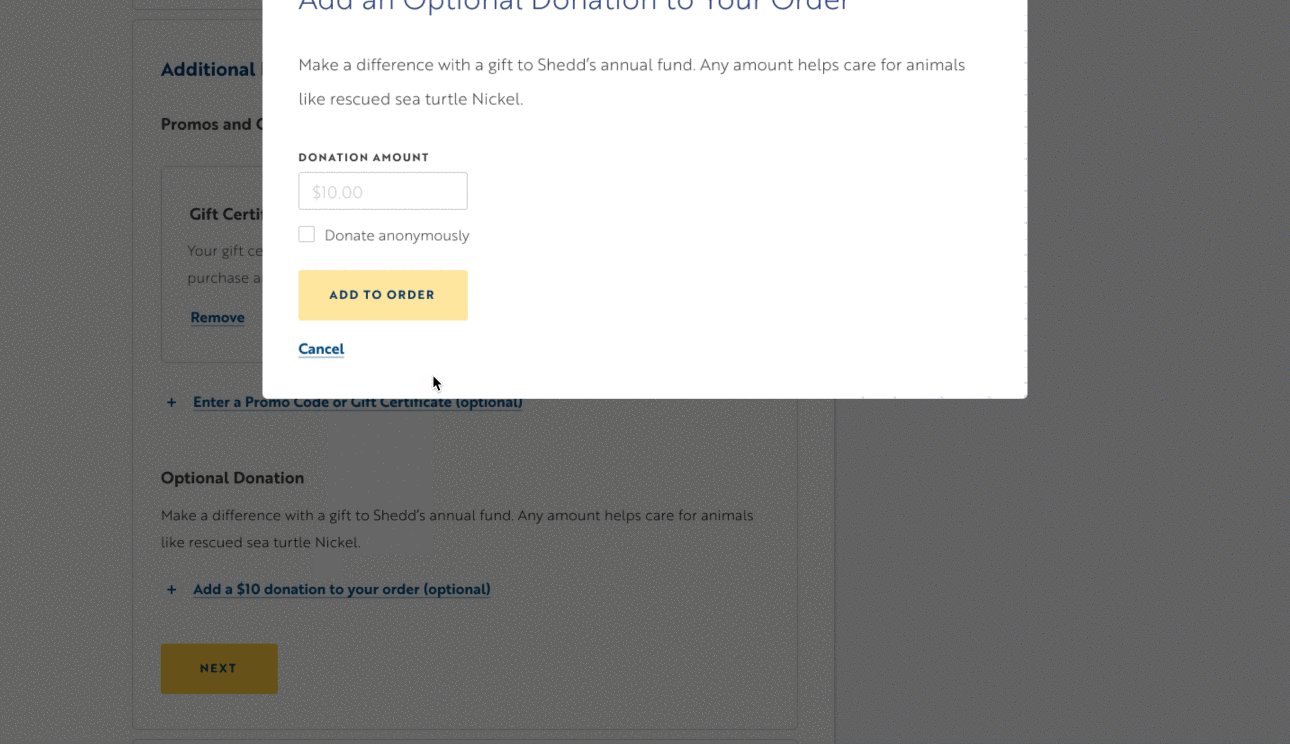
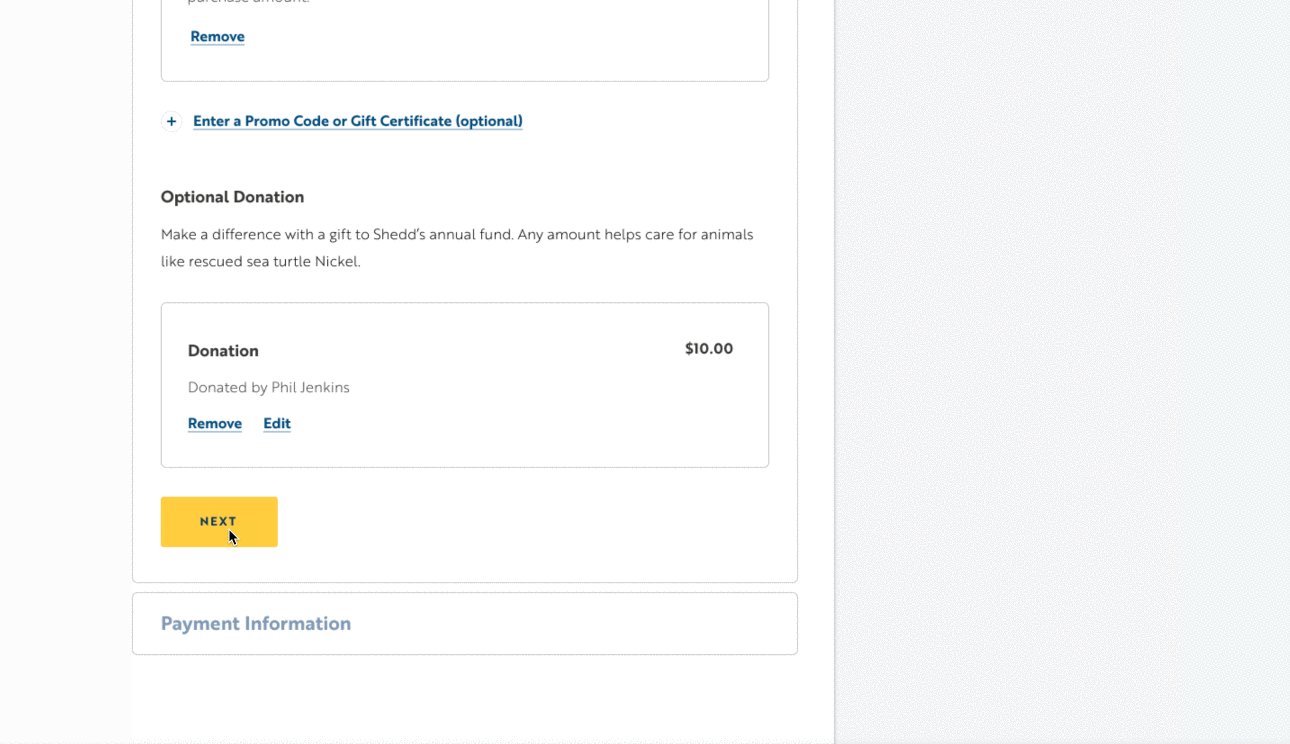
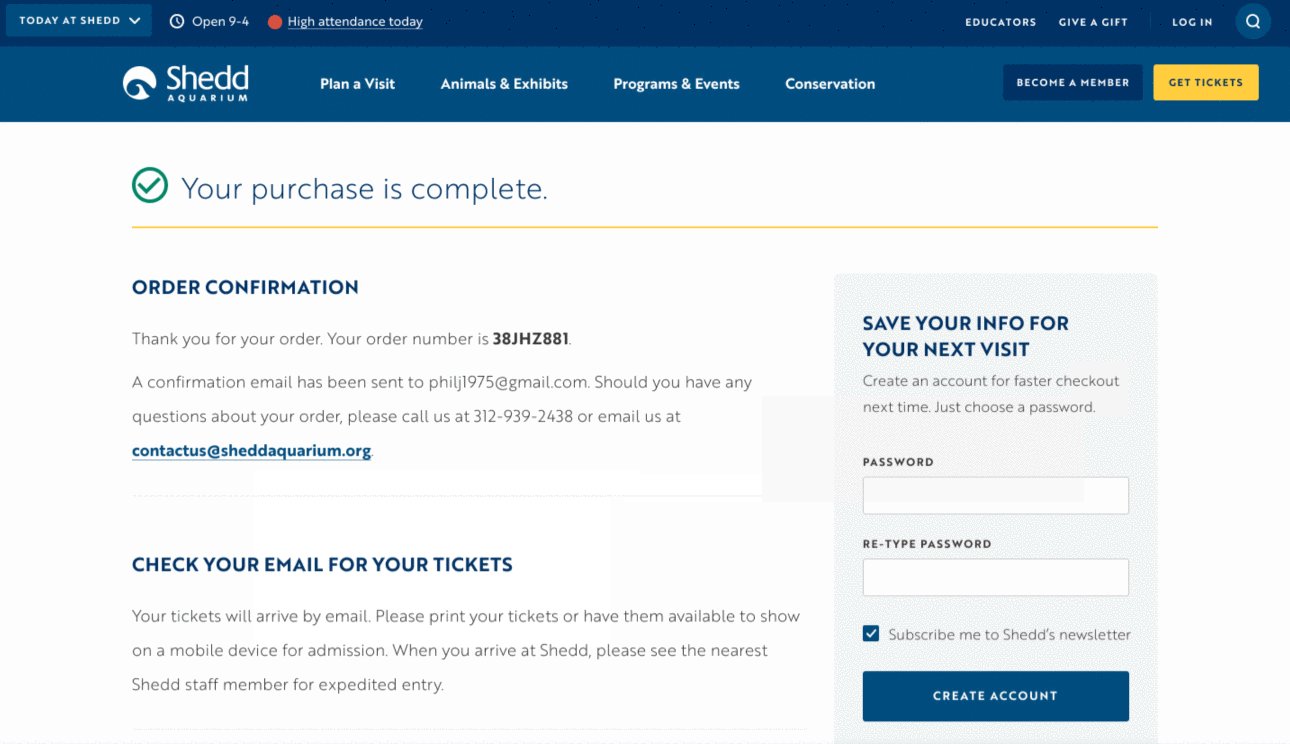
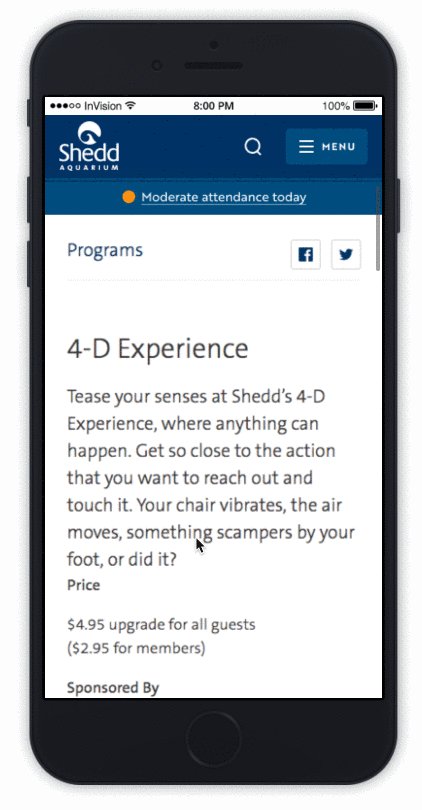
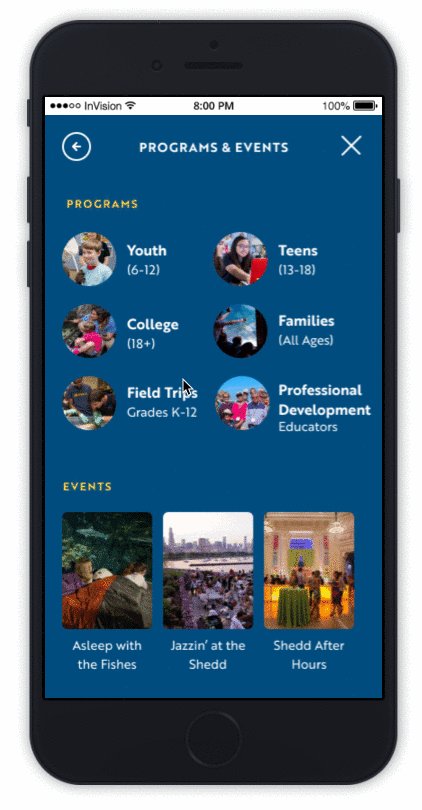
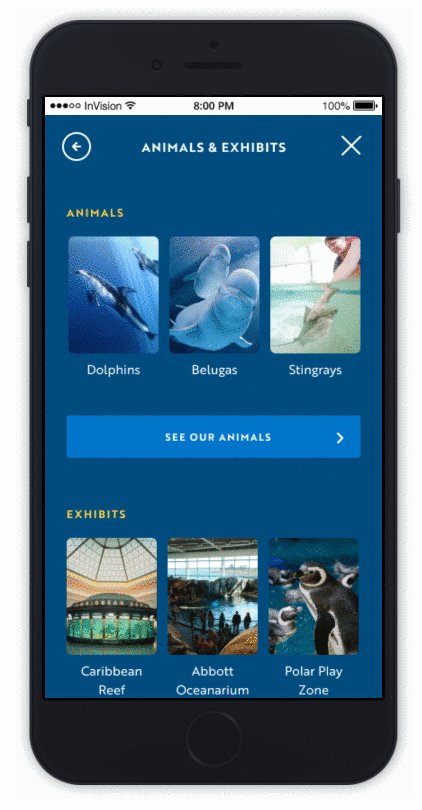
Shedd Aquarium is Chicago’s largest aquarium and one of the city’s premiere attractions. As part of a broad overhaul of Shedd’s digital presence, I led the redesign of its ecommerce experience. This was a multifaceted, months-long process that encompassed integration with the current ecommerce vendor, Tessitura, and the brand new informational website at sheddaquarium.org. For this project, I designed in Figma at high-fidelity and created prototypes with InVision.
Before designing a single screen, I started documenting the deceptively simple question, “What does Shedd sell?” Eventually, this documentation of Shedd’s business logic stretched to 40 pages and required conversations with dozens of stakeholders.
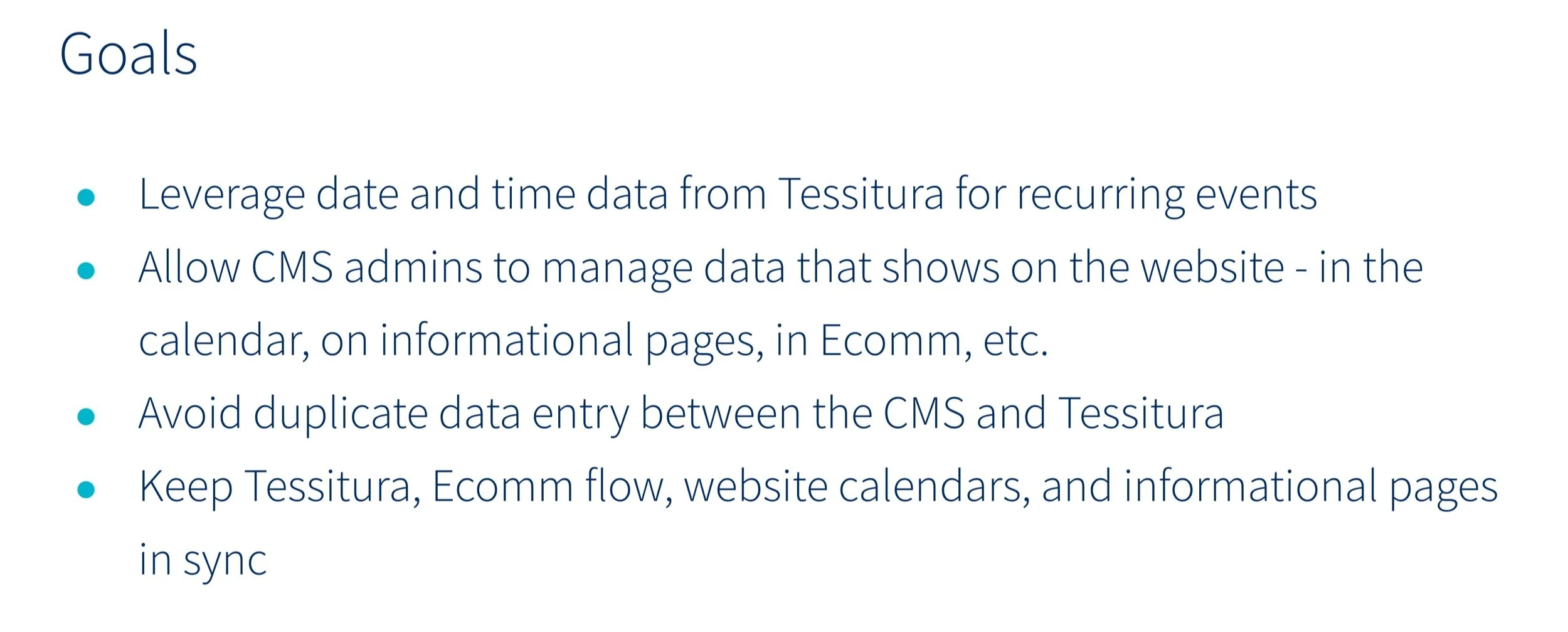
I established a set of goals to lay the groundwork for the design of the ecommerce system.
I modeled segments of the current user flow that were not working well and the desired behavior of the new system.
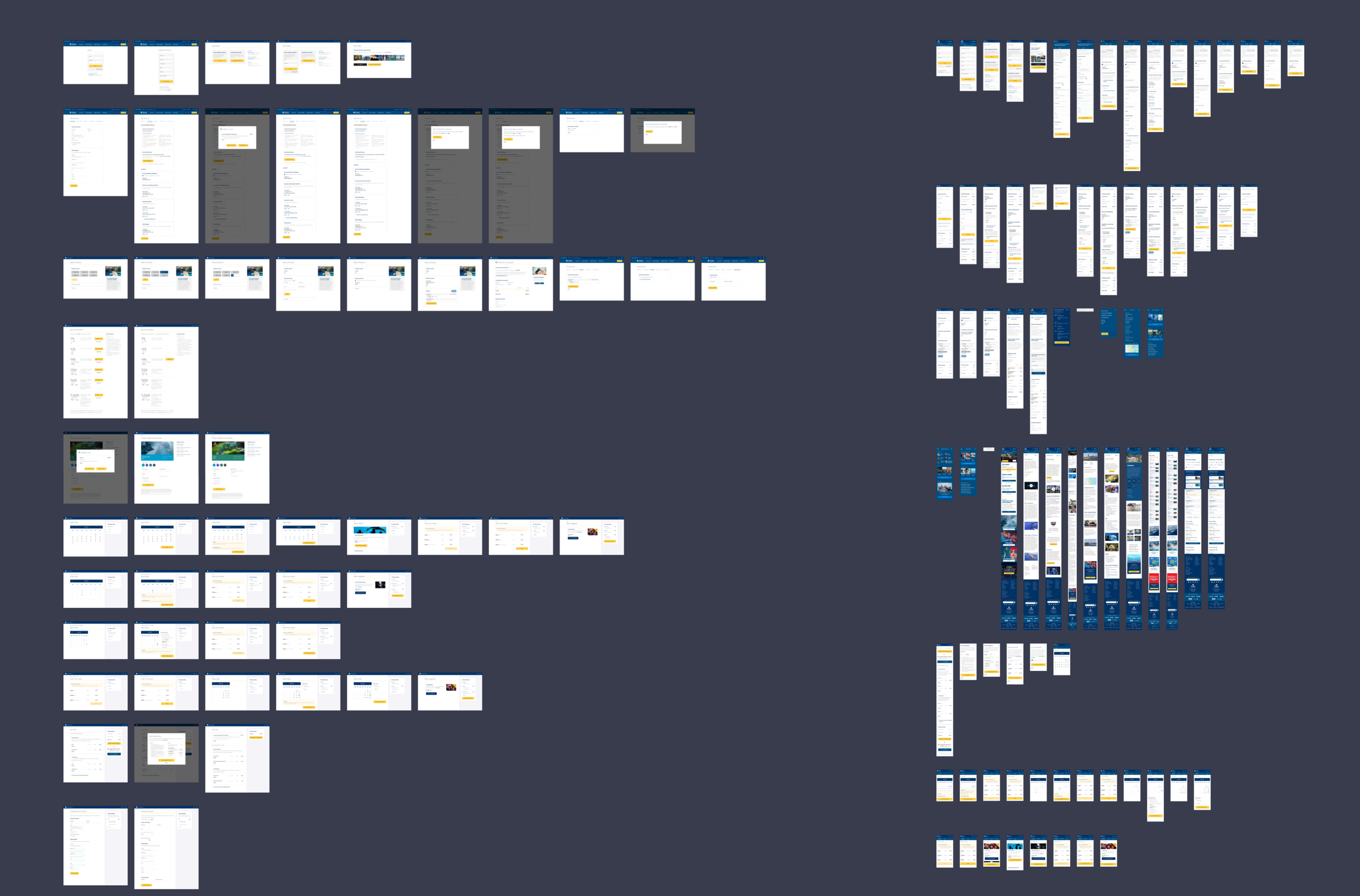
The design file in Figma eventually contained over a hundred screens of different desktop and mobile states.
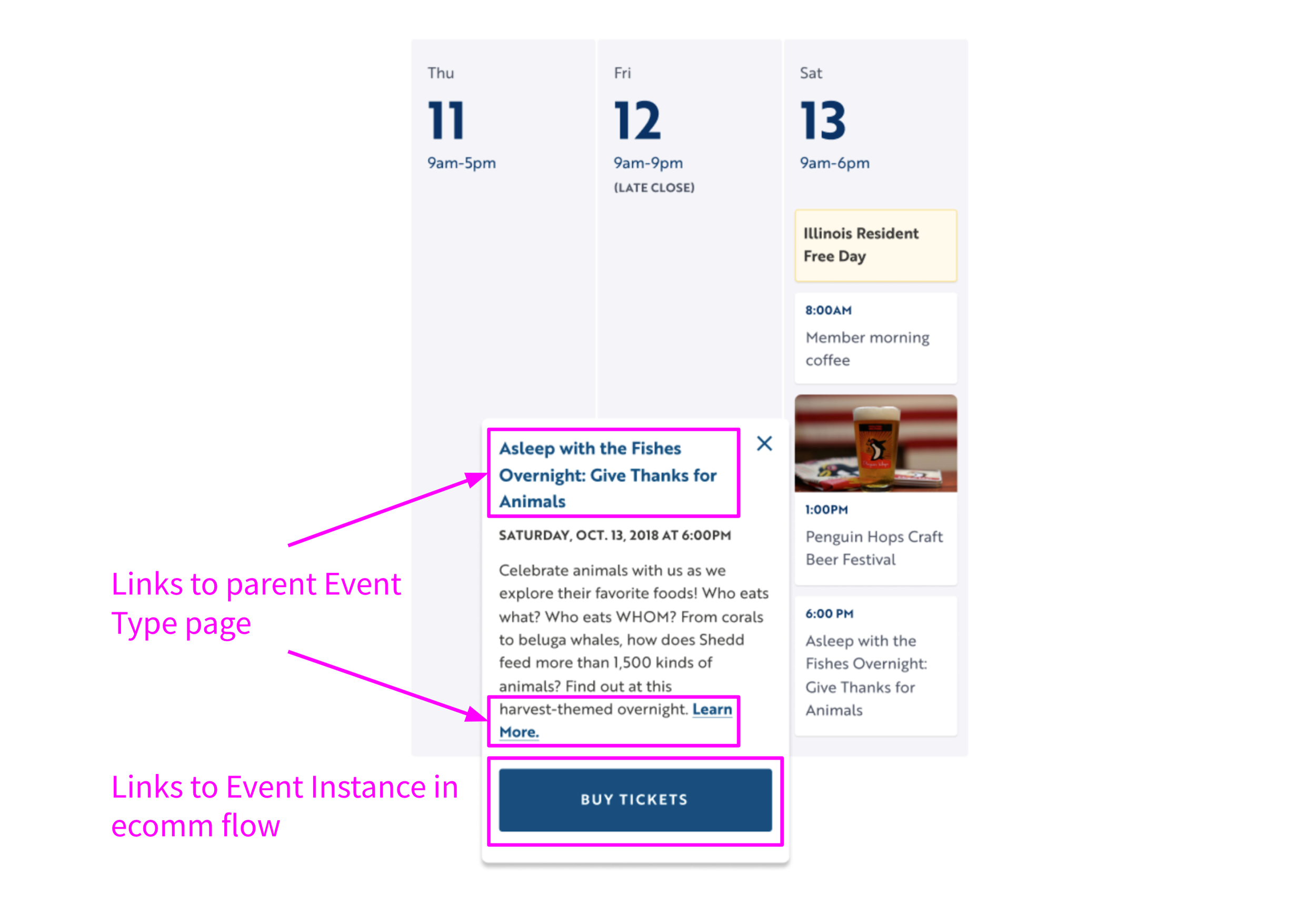
I provided annotations for each design to reduce ambiguity about data sources and intended functionality.
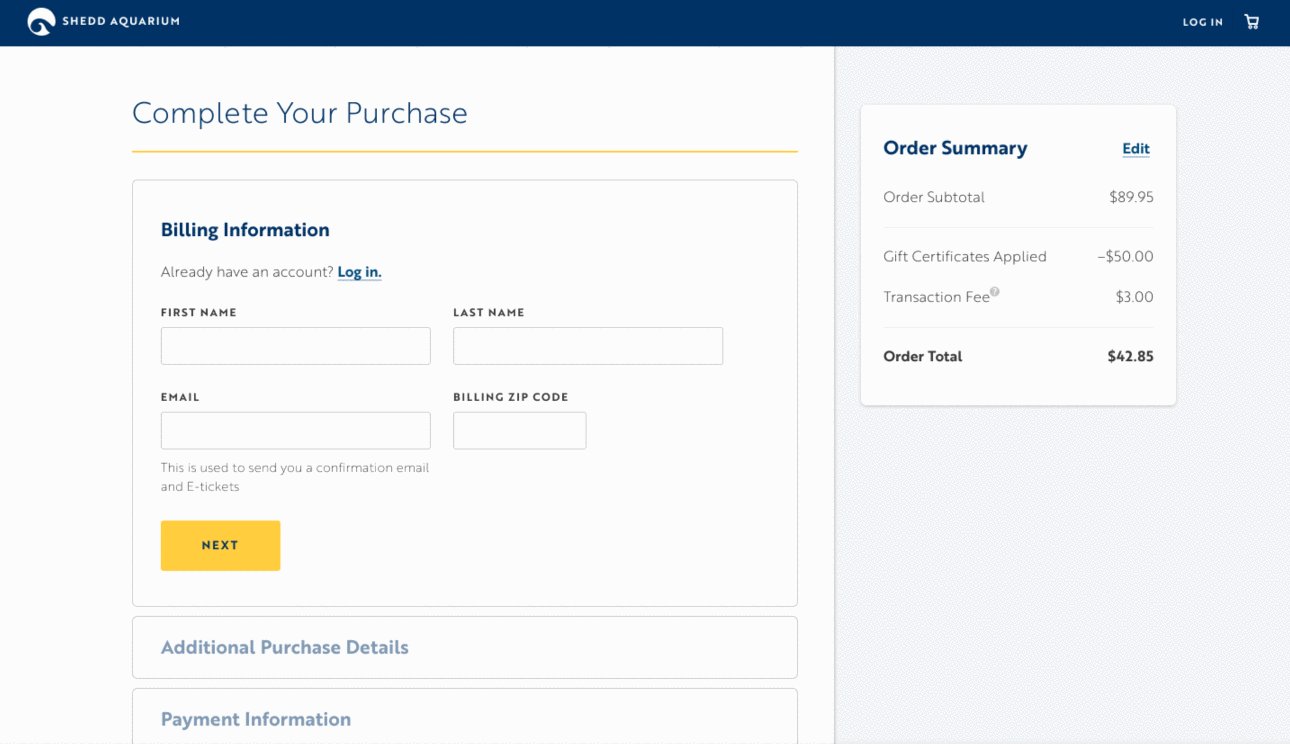
A sample of the desktop checkout flow from the InVision prototype
The ecommerce system needed to account for a dizzying number of exceptions and special conditions, from special pricing to traffic alerts to membership benefits.
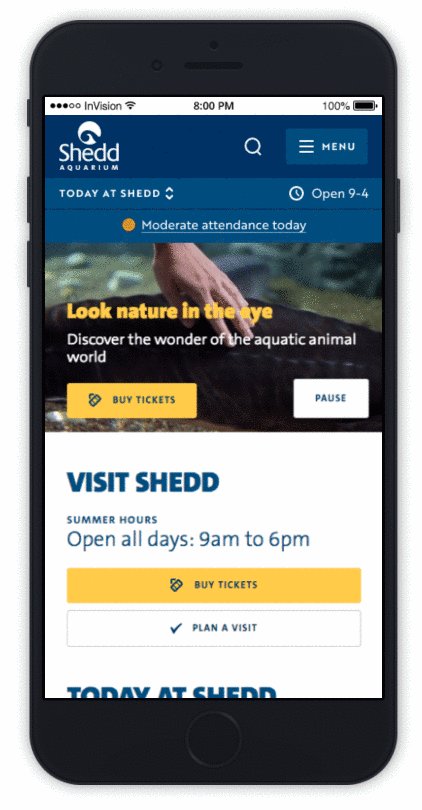
A sample of the mobile prototype in InVision
Xometry marketing website
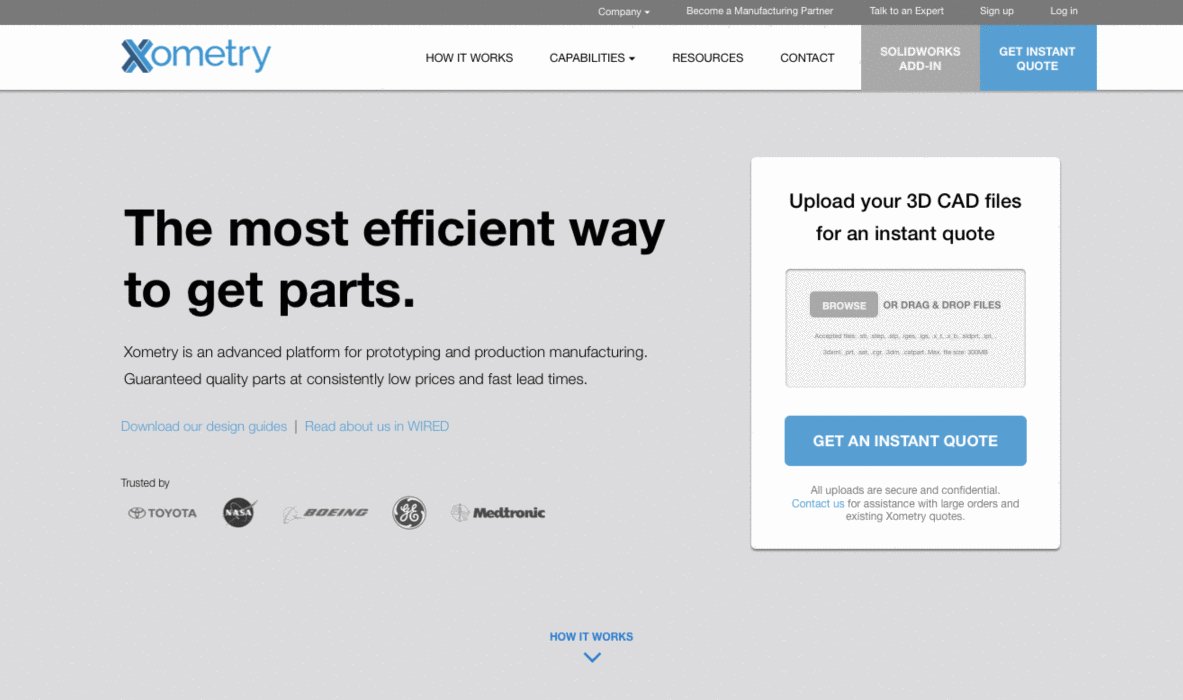
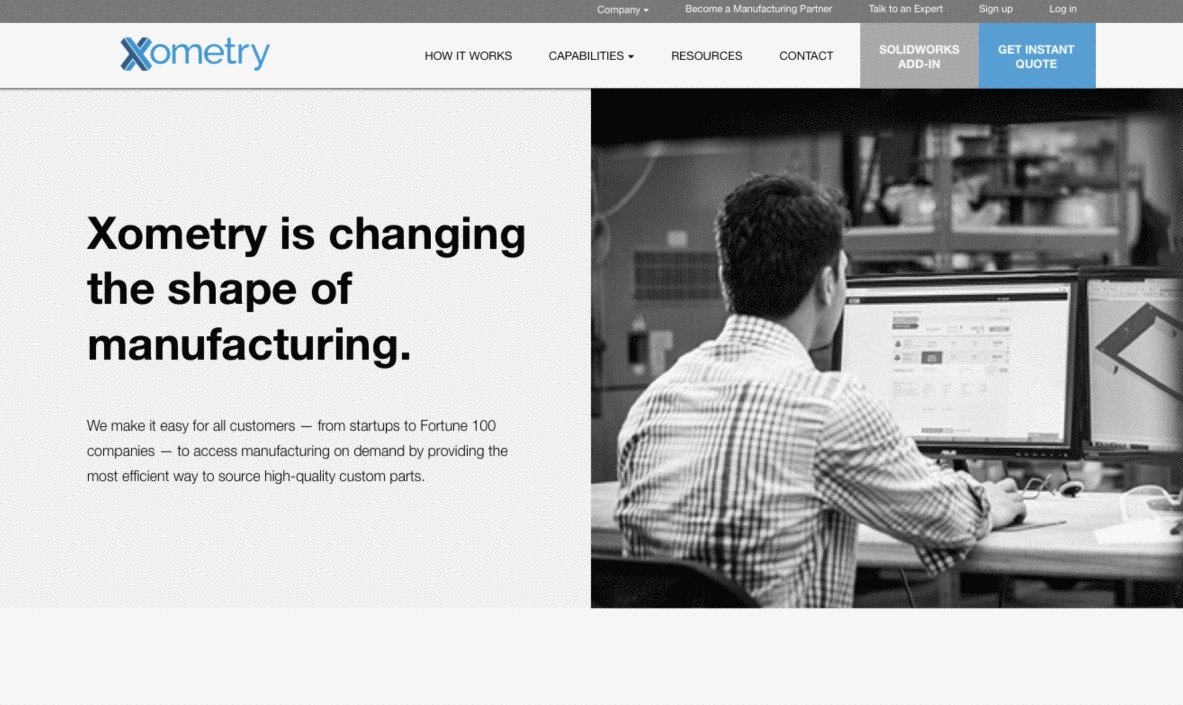
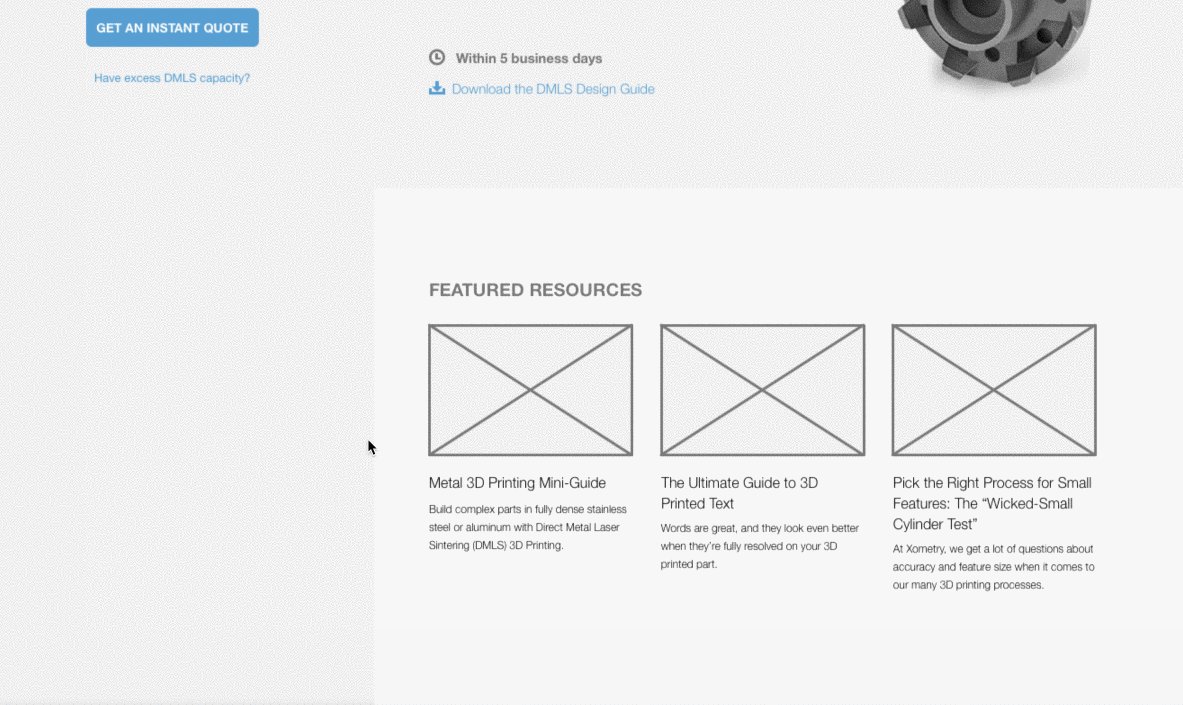
This project is typical of a large number of content- or marketing-focused website projects that I have designed. I am often responsible for designing the organization and layout for websites whose primary purpose is to communicate a mix of informational and persuasive content about a client or product. In most cases, this means creating wireframes that define the arrangement of and navigation between content components. In the case of Xometry, these wireframes were then assembled into a working prototype so that they could be shared with representative users to test for usability and comprehension.
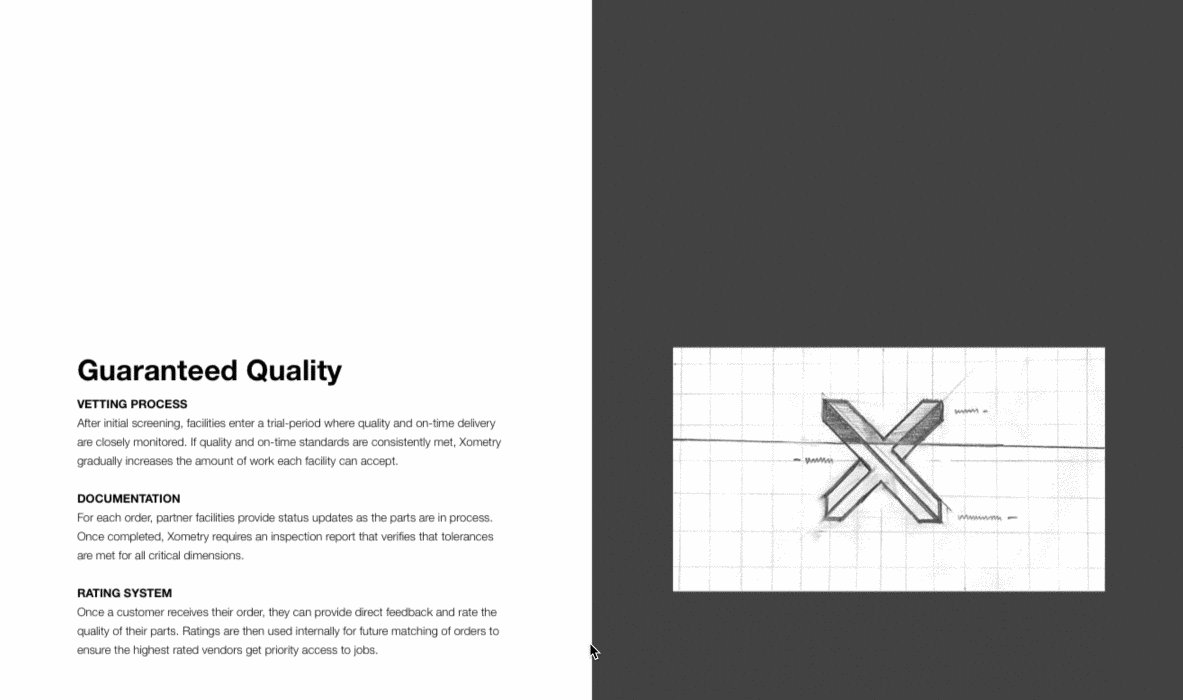
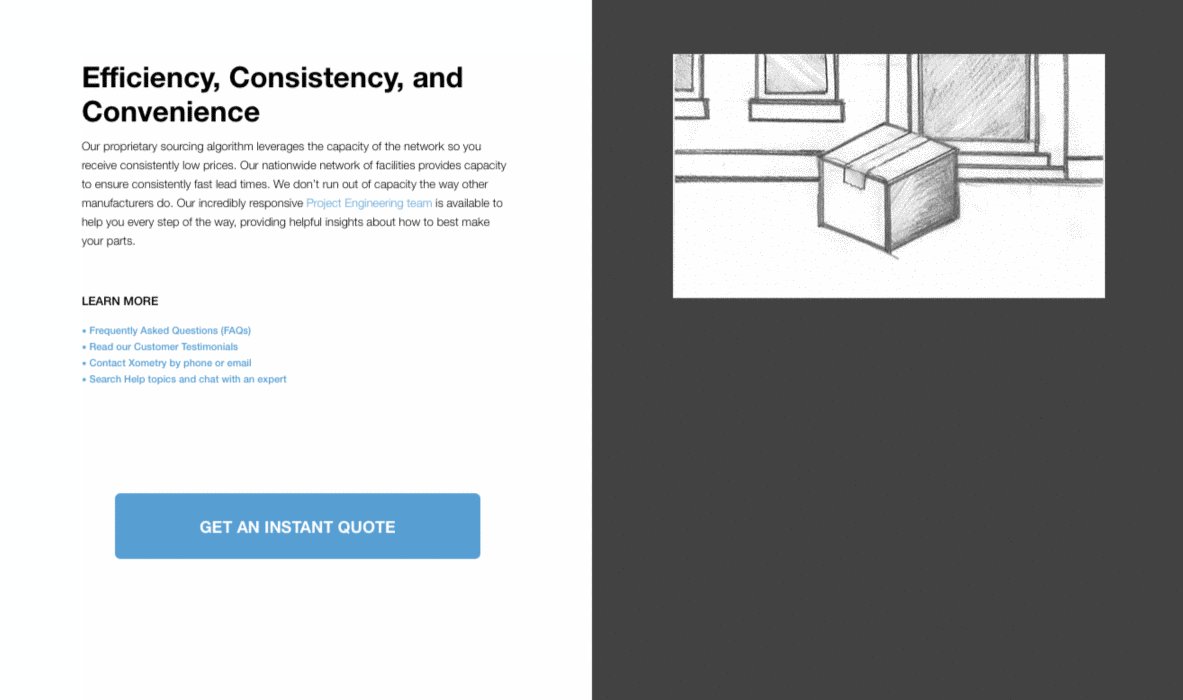
A screencapture of the Xometry homepage prototype.
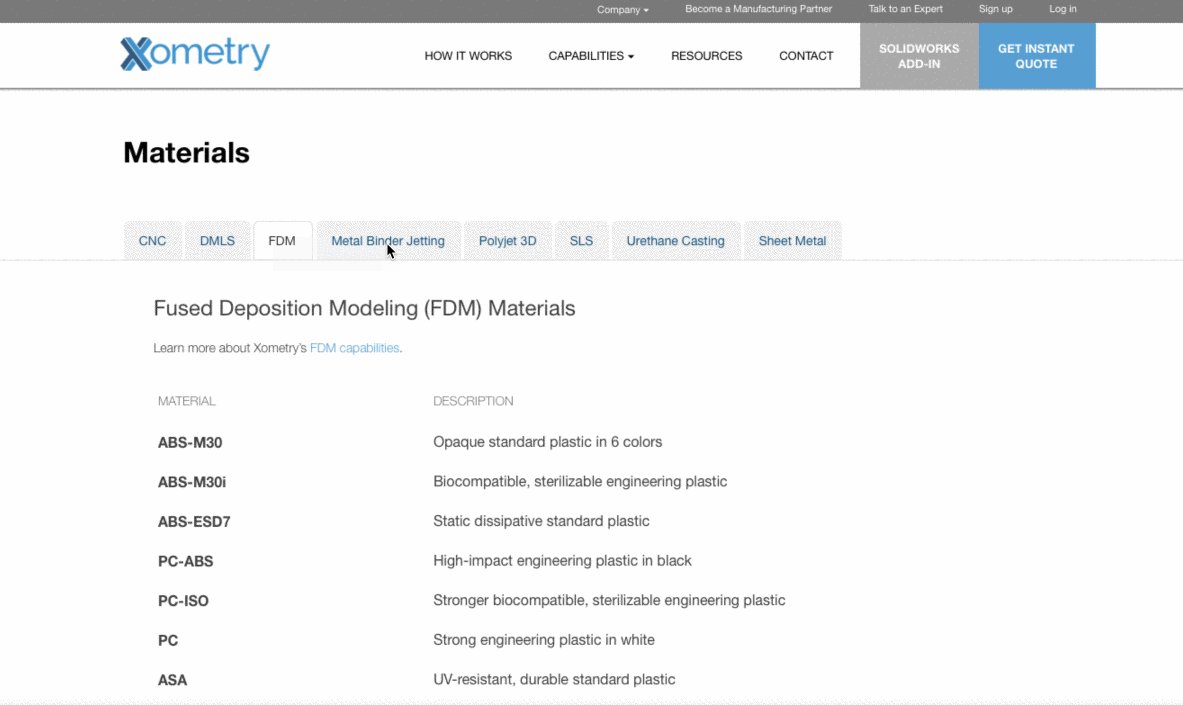
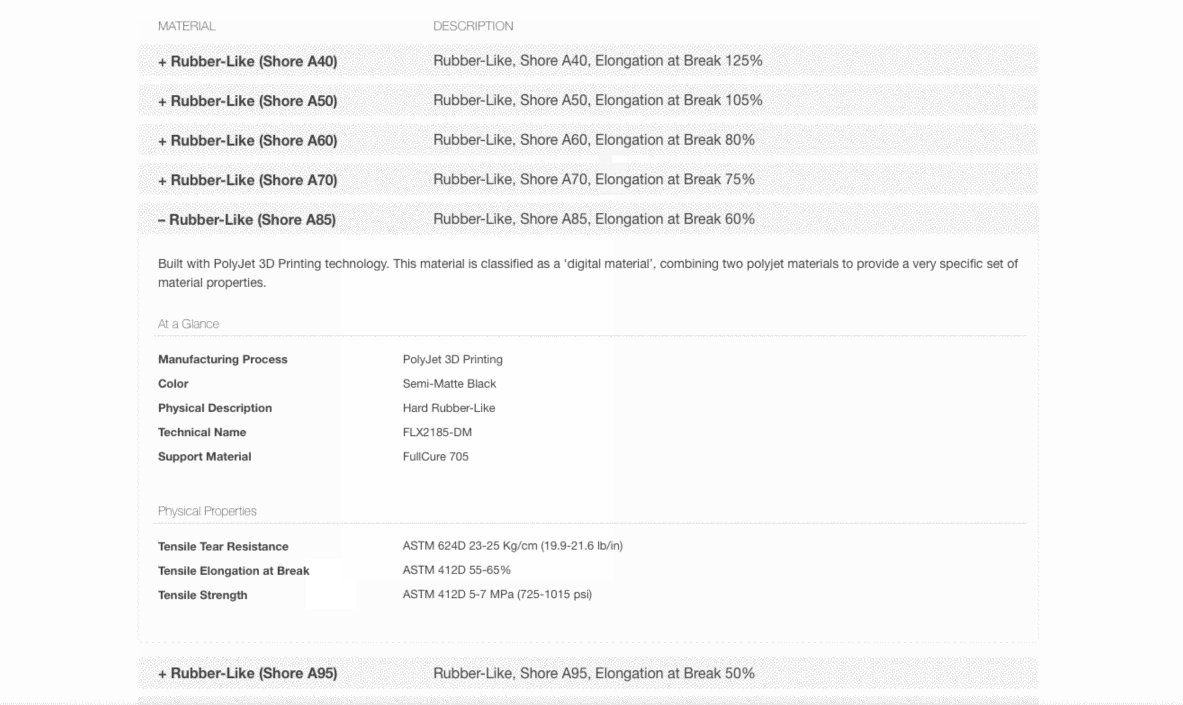
Often, wireframes manifest decisions about the organization and layout of dense, domain-specific information; in this case, Xometry’s machining capabilities and materials lists.
Voyce Android app
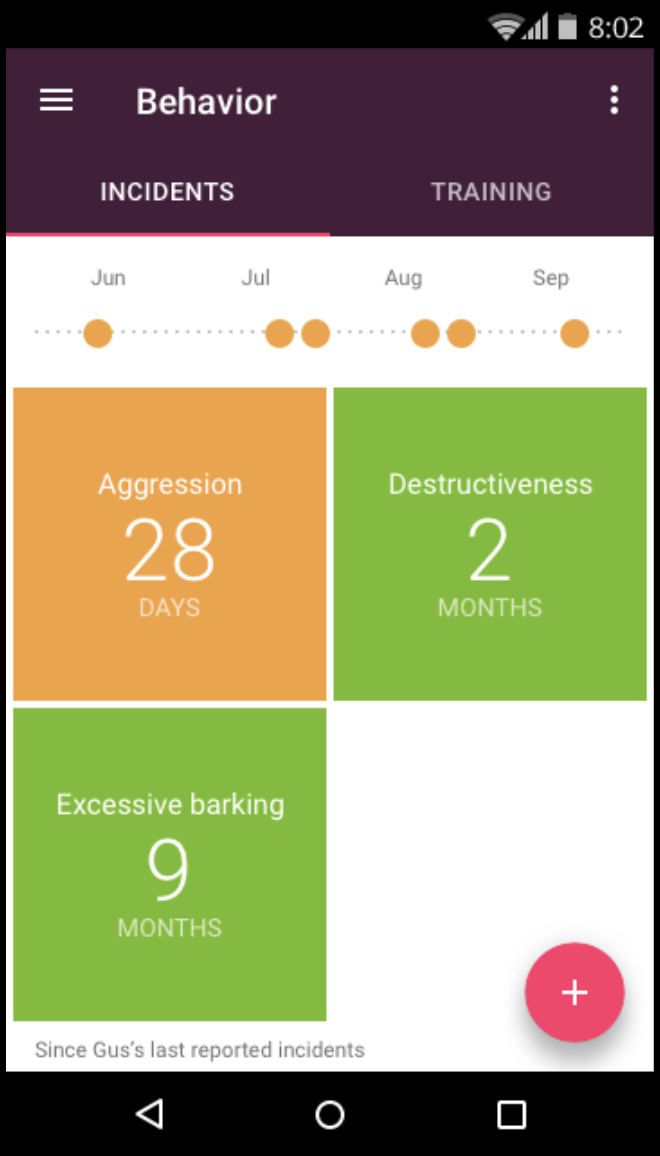
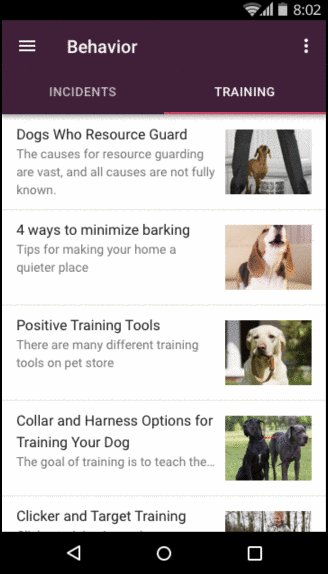
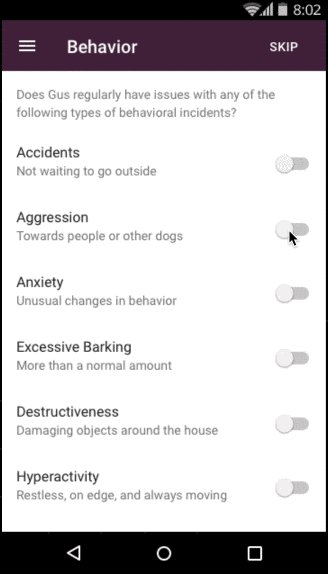
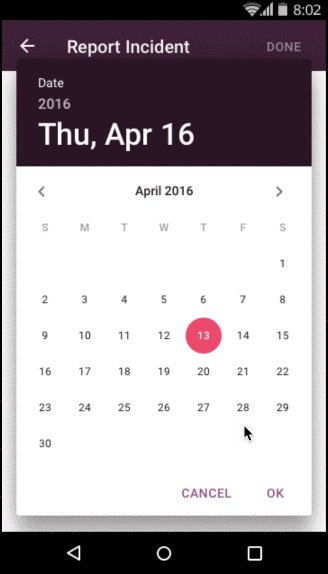
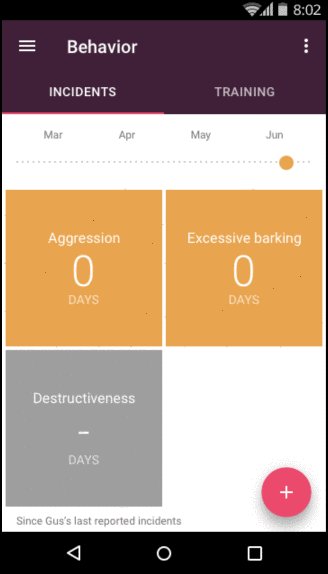
I worked on a three-week design sprint for Voyce, a startup that creates internet-connected hardware for dogs. For this client, the goal was to create a realistic high-fidelity prototype that demonstrates several high-level use cases for a hypothetical smartphone app. Using Google’s Material Design components for Sketch, I created a simple prototype to share a vision of what the MVP version of this app might do.
I used a Material Design UI Kit for Sketch and adhered to Google’s documented best practices for Android design.
A prototype showing navigation through the application
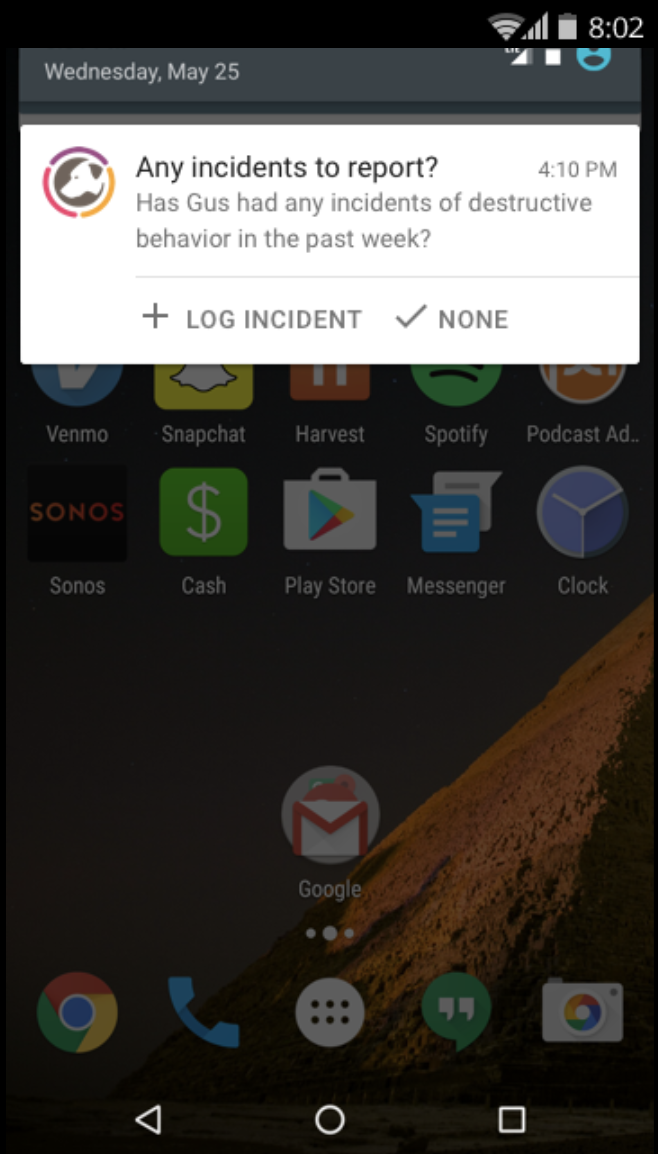
The prototype included some mock OS-level functionality, like this system notification pattern.