NFLPA Players Association Website Strategy & Design
Project Summary
The Project
The NFL Players Association (NFLPA) is the union that represents the players of the National Football League. The PA came to Viget to create an updated member portal and public website.
My Role
As the lead UX Designer, I led discovery and user research, created a new information architecture, worked with developers to define and prioritize features including personalization, and created and tested wireframe prototypes for desktop and mobile.
The Result
In the first four months after launch, nflpa.com saw a 21% increase in user logins and a 74% rate of return visits.
Discovery & User Research
I led a 10-week discovery process to gather context about the NFLPA's audiences, stakeholders, business, and content. I interviewed dozens of NFLPA staff members, current and former NFL players, agents, and financial advisors to understand the roles the website plays for different audiences and how it might address unmet needs.
Information Architecture & Content Strategy
We learned that the website's different audiences need very different things. Agents want no-frills access to contracts; players want easy-to-find answers to complicated questions; marketing reps want to attract sponsors; and PA leadership wants to bolster credibility with each stakeholder group. We needed to balance the needs of these distinct audiences within a holistic information architecture, tailoring each experience directly to our users’ needs.
An architectural "floor plan" model I used to visualize the structure of the website and the relationship between audiences, sections, and restricted areas of the site.
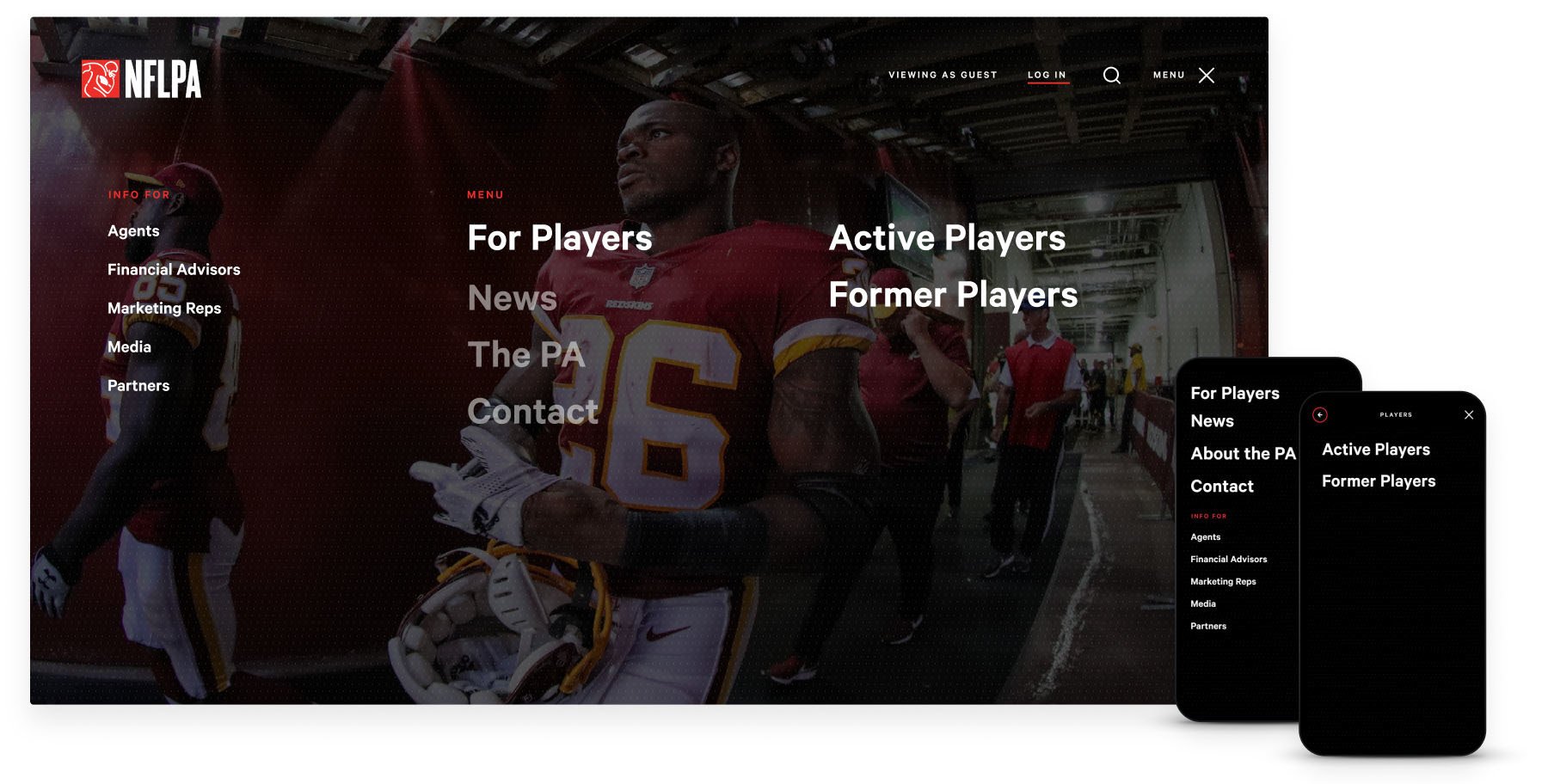
One small detail of the top nav menu design reflects an empathetic insight gained from user research. By grouping together both active and former players within a single "For Players" element, the nav acknowledges the lifelong sense of brotherhood that all NFL players share.
The new content model introduced a modular content type for FAQs that can be inserted in relevant content or programmed to appear based on personalization criteria.
Personalization Features
The PA offers so many services for players that keeping track of it all can be daunting. I designed a system for surfacing customized content for users through a read-only API connection with the organization's CRM. The player dashboard acts as a hub and router to the most timely information and action items. Website admins can create personalization "recipes" to customize things like alerts, featured content, and FAQs based on specific player attributes.
Examples of personalization recipes, used to present the concept to the client